
코드를 자동정렬 해줘서 깔끔하고 가독성을 높여주기에 프로젝트 셋팅 시 Prettier를 항상 사용합니다.
VSCode에서 Prettier 설정 방법과 적용 안될 때 해결 방법을 알아보겠습니다.
Prettier 설치

Extensions에서 검색하여 Prettier - Code formatter를 설치해줍니다.
VSCode에 적용

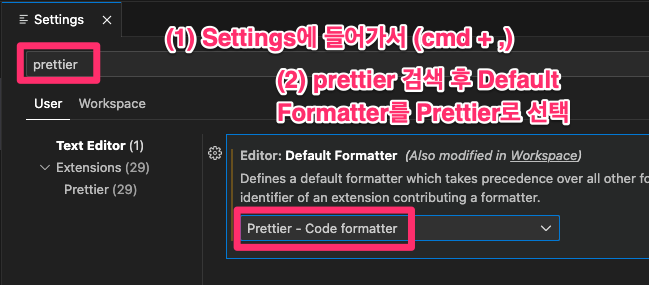
Settings에 들어가서(cmd + ,) prettier를 검색합니다.
Default Formatter를 Prettier - Code formatter로 선택합니다.

format on save를 검색합니다.
Format On Save 설정을 활성화 합니다.
(저장할 때마다 Format 적용시키는 옵션)
적용 안될 때 해결방법
보통은 설정만 해주면 잘 돌아가겠지만 특수한 경우 안될 때도 있습니다.
저같은 경우 연습용 프로젝트의 경우 폴더 내 하위 폴더를 만들어서 여러 프로젝트 셋팅을 하기도 하는데
이럴경우 적용이 잘 안되었습니다.
적용이 안될때는 Prettier 설정 파일을 만들어서 셋팅해줬더니 적용이 되었습니다.
Prettier 설정 파일 생성

프로젝트 최상위 경로(root)에 .prettierrc파일을 추가 후 아래 내용을 붙여넣습니다.
{
"singleQuote": true,
"semi": true,
"useTabs": false,
"tabWidth": 2,
"trailingComma": "all",
"printWidth": 120,
"parser": "babel",
"bracketSpacing": true,
"arrowParens": "avoid"
}
이상으로 VSCode에서 Prettier 설치 방법과 적용이 안될 때 해결 방법을 알아봤습니다.
방문해 주셔서 감사합니다.
'프로그래밍 > IDE' 카테고리의 다른 글
| IntelliJ에서 console.log() 편하게 사용하기 (0) | 2021.04.03 |
|---|---|
| IntelliJ에서 option + cmd + a 단축키(Actions 검색 기능) 충돌날 때 (0) | 2020.03.08 |
| IntelliJ에서 Lombok 사용하기 (0) | 2020.03.06 |
| IntelliJ 프로젝트 새 창에서 열기 (2) | 2020.03.05 |